Original web-page: https://blog.jpalardy.com/posts/chrome-extension-click-to-remove-element/
2020 წლის 17 აგვისტო
წლების განმავლობაში ვებსაიტებს ვაწყობდი გახსნით Developer Tools, ვეძებდი შესაბამის DOM ელემენტებს და ვშლიდი მათ. კლასიკურ შემთხვევებში შედის:
- დარჩენილი რეკლამები
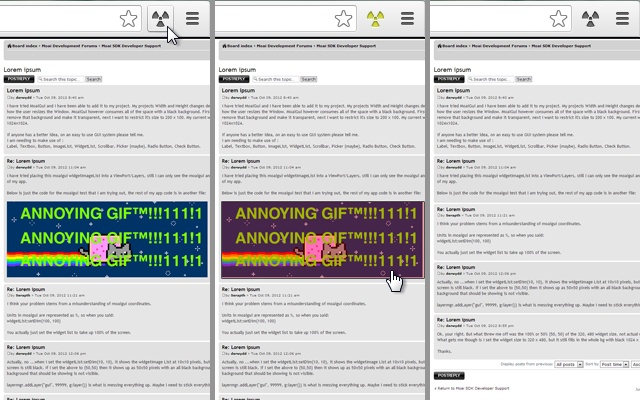
- შემაშფოთებელი GIF სურათები
- მოდალური ამომხტარი ფანჯრები
- “მიიღე ქუქი-ფაილების მიღება” ბანერები
- დამხმარეები “იზიარებენ” პანელებს
- ზედმეტი სათაურები/ქვედა კოლონტიტულები
დააჭირეთ ელემენტის ამოღებას
მე იმ წერტილამდე მივედი, სადაც მსურდა, რომ ნებისმიერ გვერდზე გვერდზე ნებისმიერი ღილაკის “მარჯვენა ღილაკით წაშლა” შემეძლო. (კონსოლის გახსნის გარეშე) ვეძებდი და ვიპოვნე: დააჭირეთ ელემენტის ამოღებას.
ის აკეთებს ზუსტად იმას, რასაც ამბობს 😃
თქვენ მიიღებთ ინსტრუმენტთა პანელის ხატულას (და კლავიატურის მალსახმობი: cmd-shift-x)… და თუ რამეზე დააჭირეთ, ის წაიშლება. ვებსაიტიდან პირდაპირ, მაგალითები მარტივი, მაგრამ დამაჯერებელია.
სურათების წაშლა:

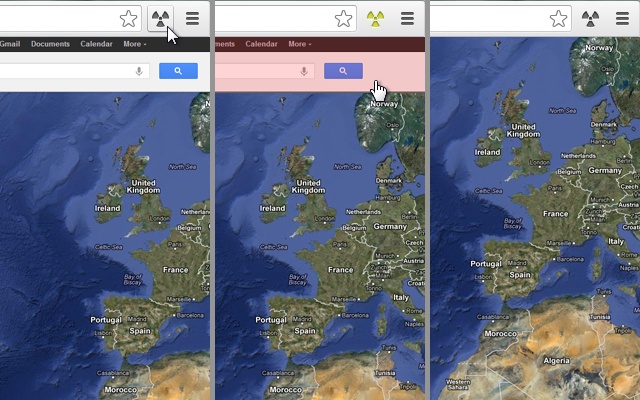
ნავიგაციის წაშლა:

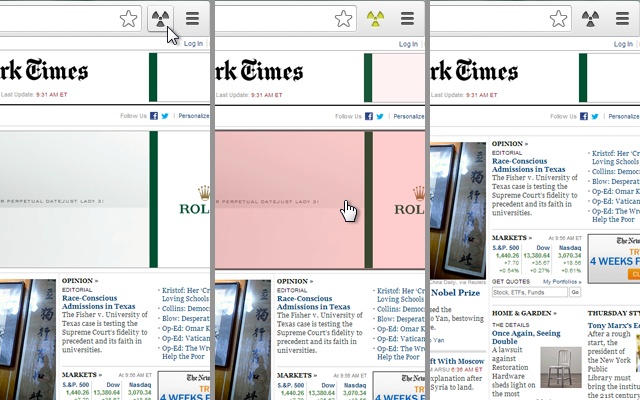
რეკლამების წაშლა:

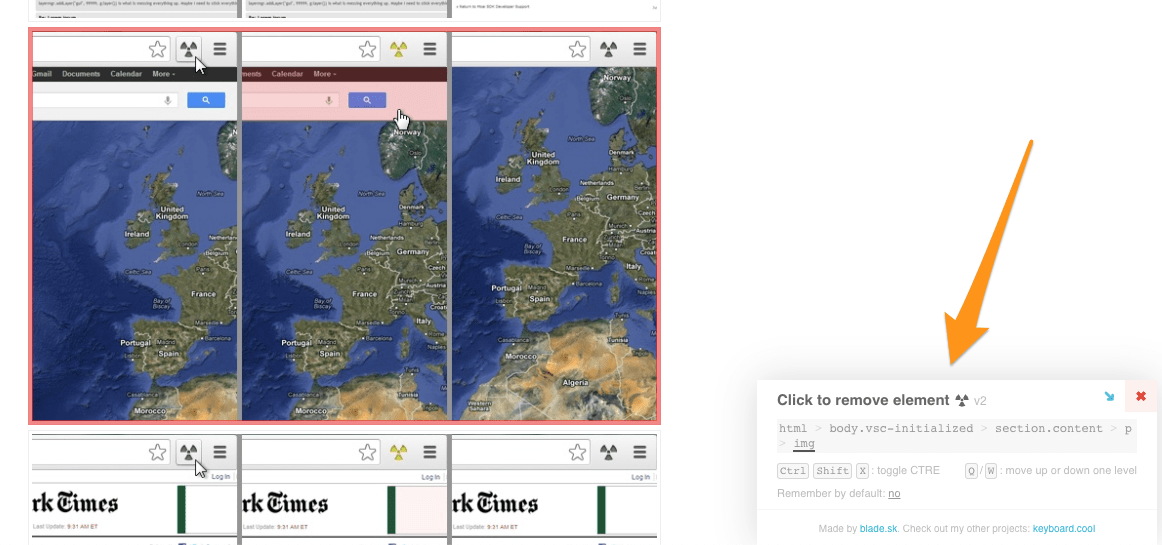
ზემოთ არ არის ნაჩვენები, მაგრამ მნიშვნელოვანია, რომ არის დამხმარე ამომხტარი (ბრაუზერი მარჯვნივ-ქვემოთ), რომელიც აჩვენებს HTML გზას:

როგორც მითითებულია, შეგიძლიათ ტრავერსი მშობლის/ბავშვთა q/w, შესაბამისად. შეგიძლიათ გააკეთოთ ”უხეში შერჩევა” და გადახვიდეთ ”კონტეინერის მშობელთან”, რისი თქმაც ადვილია, რადგან ელემენტები მონიშნულია გვერდზე.